延續昨天的規劃,我做出了一張心智圖:
把這個商店劃分成了四個區域,今天應該會將商店的基本頁面設計完成,並且會慢慢地增加這些功能上去
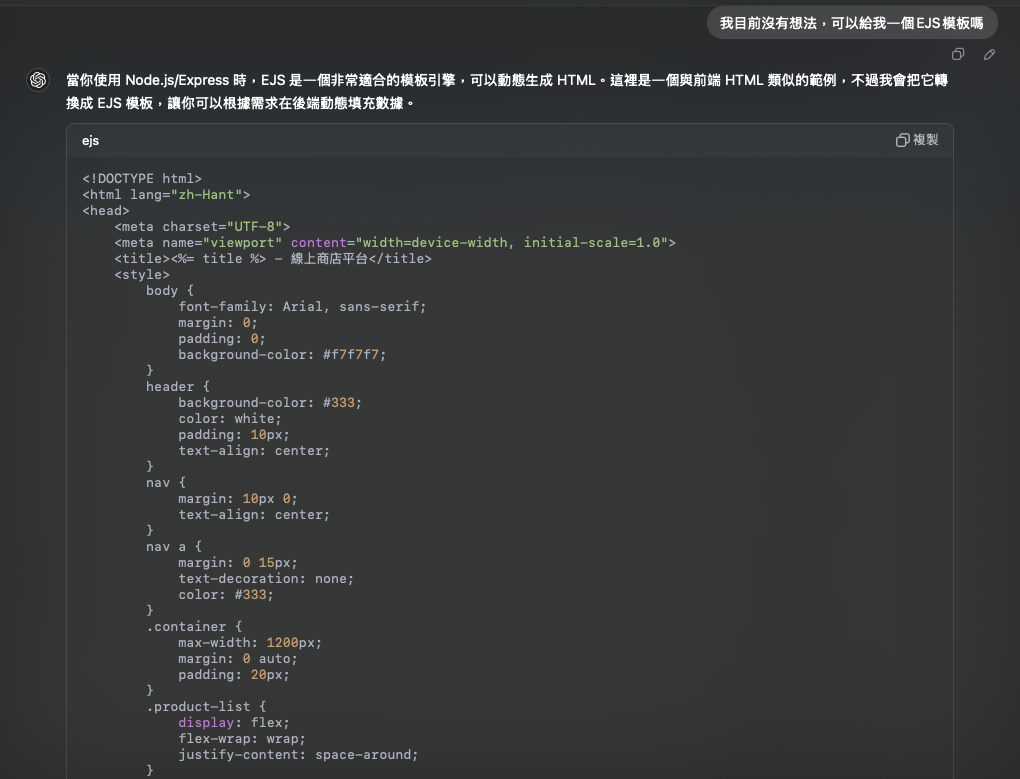
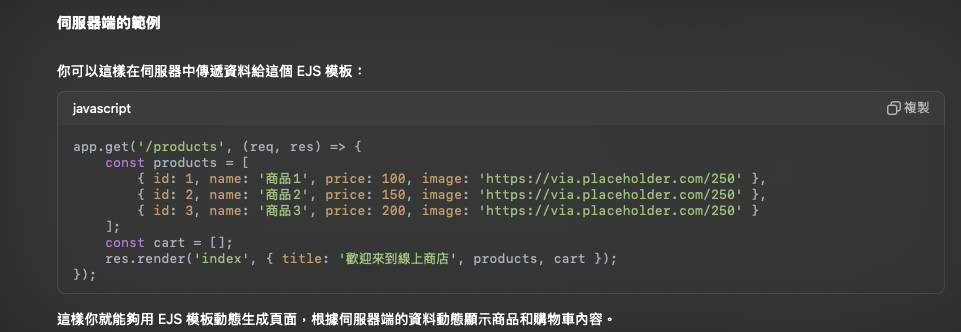
本次的前端我打算使用EJS模板引擎來開發,不過我並沒有什麼想法,因此我又問了chatGPT:




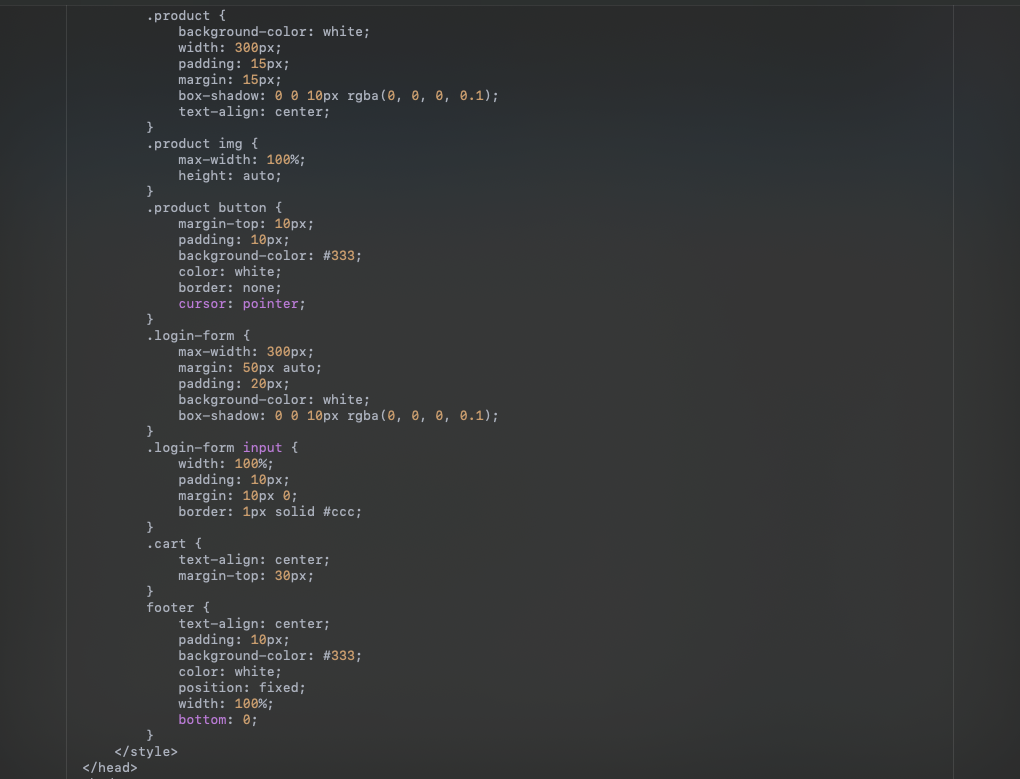
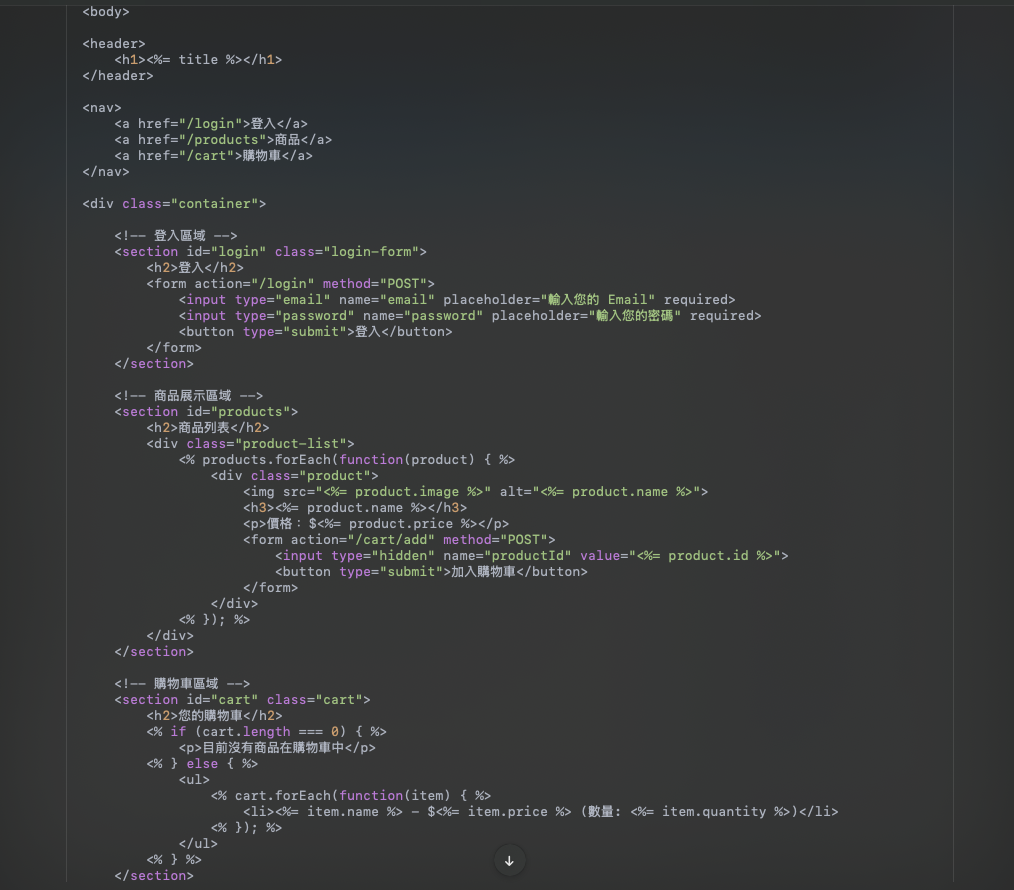
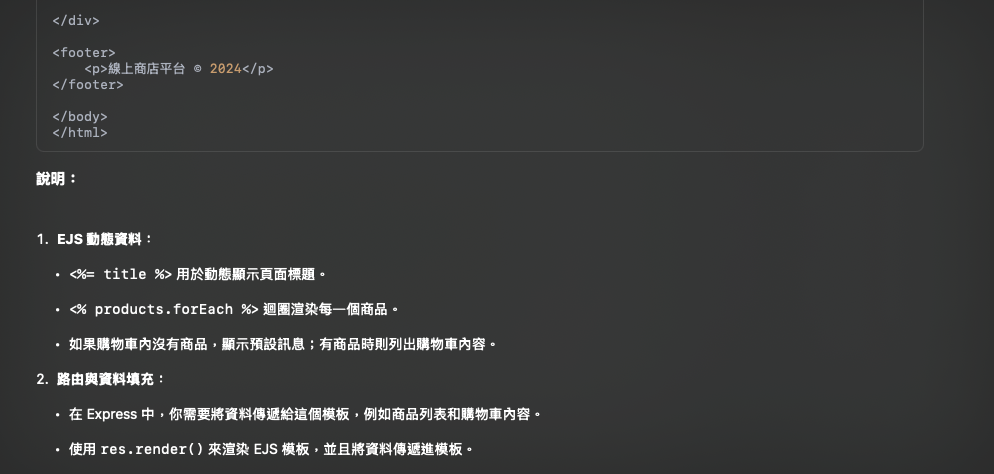
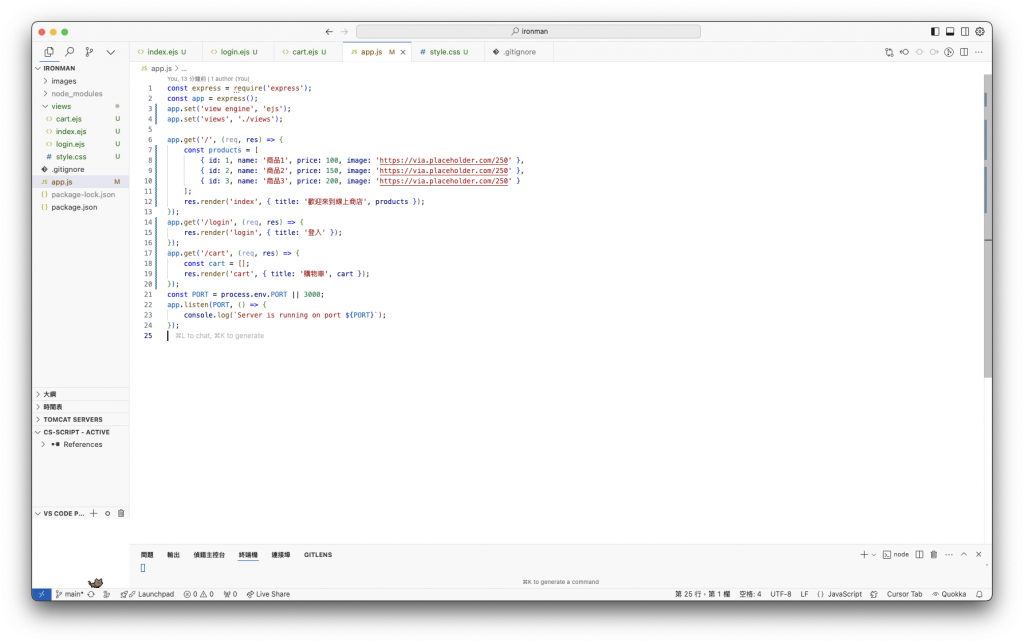
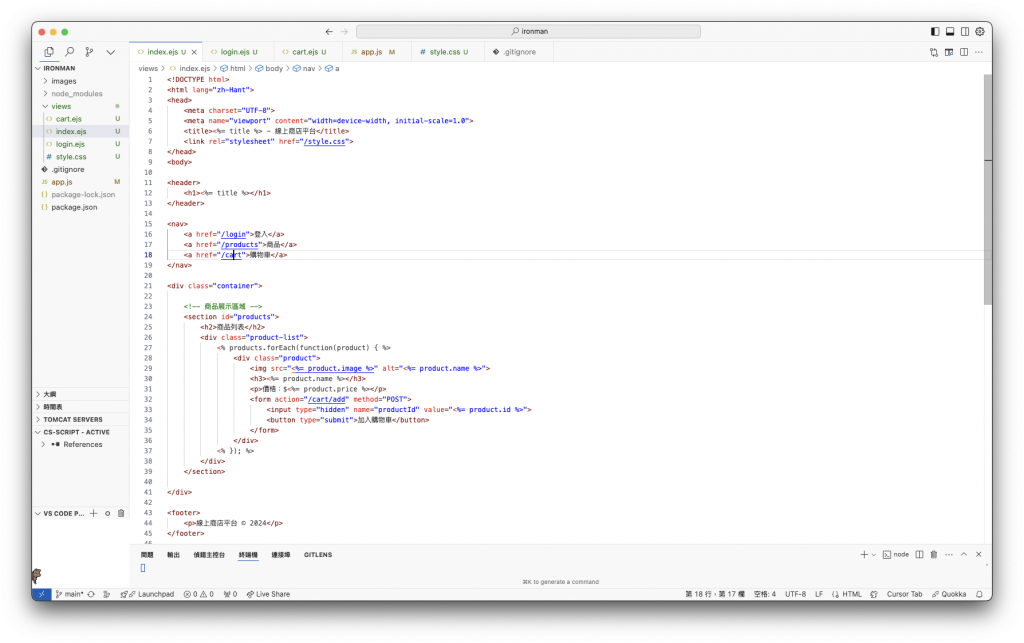
他直接提供給我了一個EJS模板,接下來我把這些程式碼複製到cursor並啟動之後
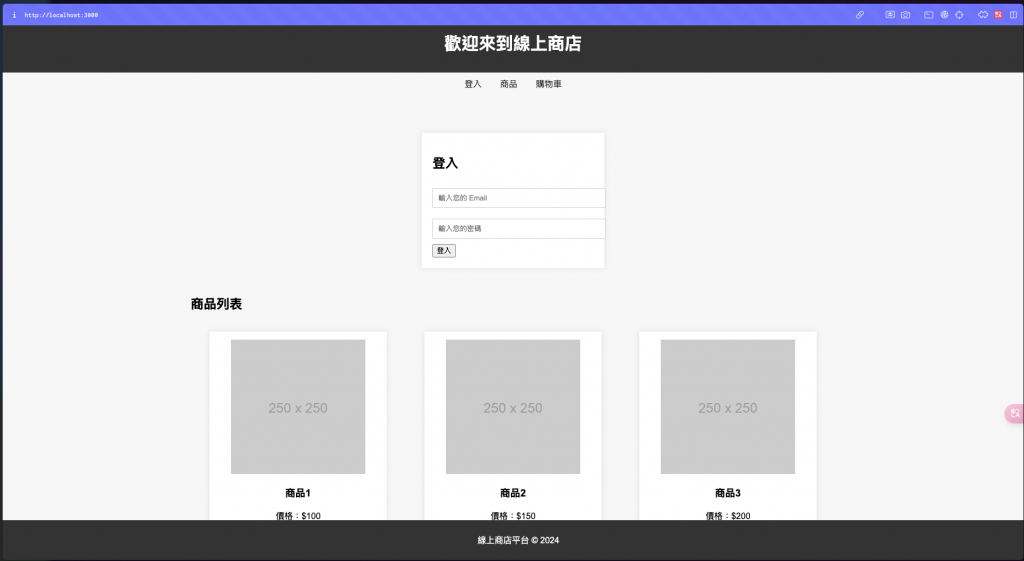
在瀏覽器上觀看的結果長這樣,這樣一來基礎的架構就有了,不過目前所有的功能都集中在同一個頁面,因此我需要將購物車、登入的功能分別放到不同的頁面去:



這樣就成功把分頁製造出來了。明天會開始製作跟購物車相關的功能。
